Green Philly Blog

Brand & Identity Design, Web Design & Development
Meet Green Philly Blog
Green Philly Blog was born from the drive of two green-loving commuters who wanted a way to dive deeper into city sustainability and contribute to the green movement specifically in Philadelphia.
Green Philly is an independent online publication bringing you the latest sustainability news, events and happenings in Philadelphia. We help you live a local, easy, and low-cost sustainable lifestyle with a side of sass to keep you entertained.
Since it was started in 2008, Julie Hancher has made GPB into an extremely useful and in-depth resource for Philadelphia’s green society.
When she first reached out to me, Julie knew she wanted two specific deliverables:
- A redesigned logo
- A redesigned and developed WordPress child theme
To that end, Julie expressed her goals and what she was hoping to achieve with this branding overhaul and site re-design.
A fresh green start
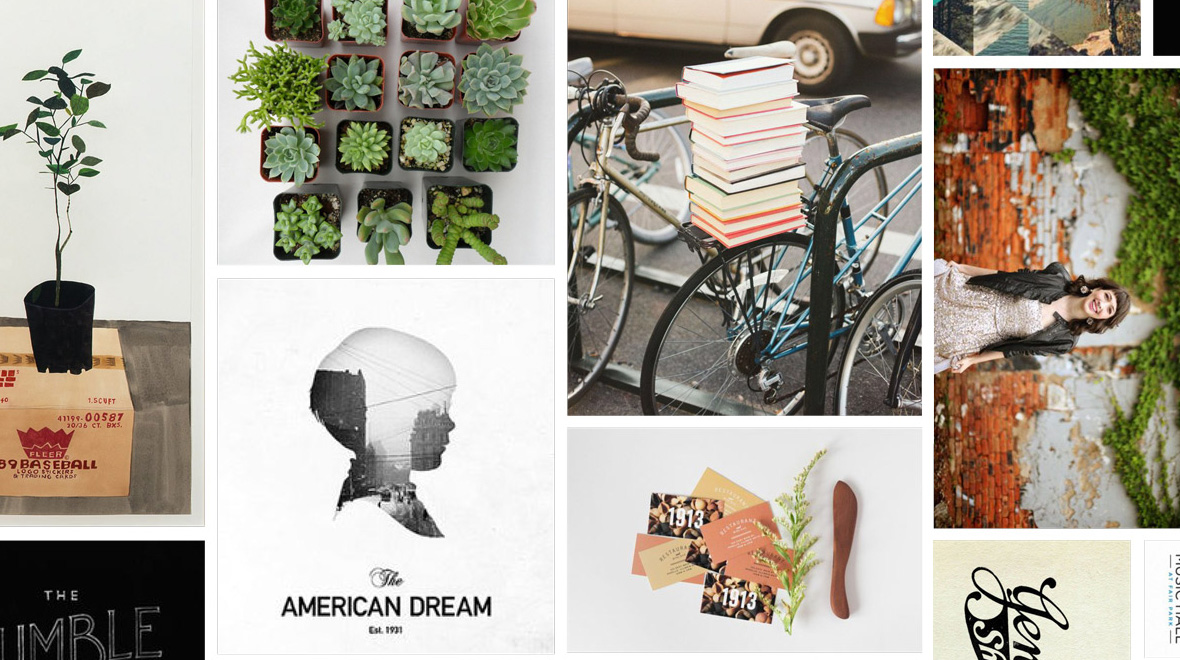
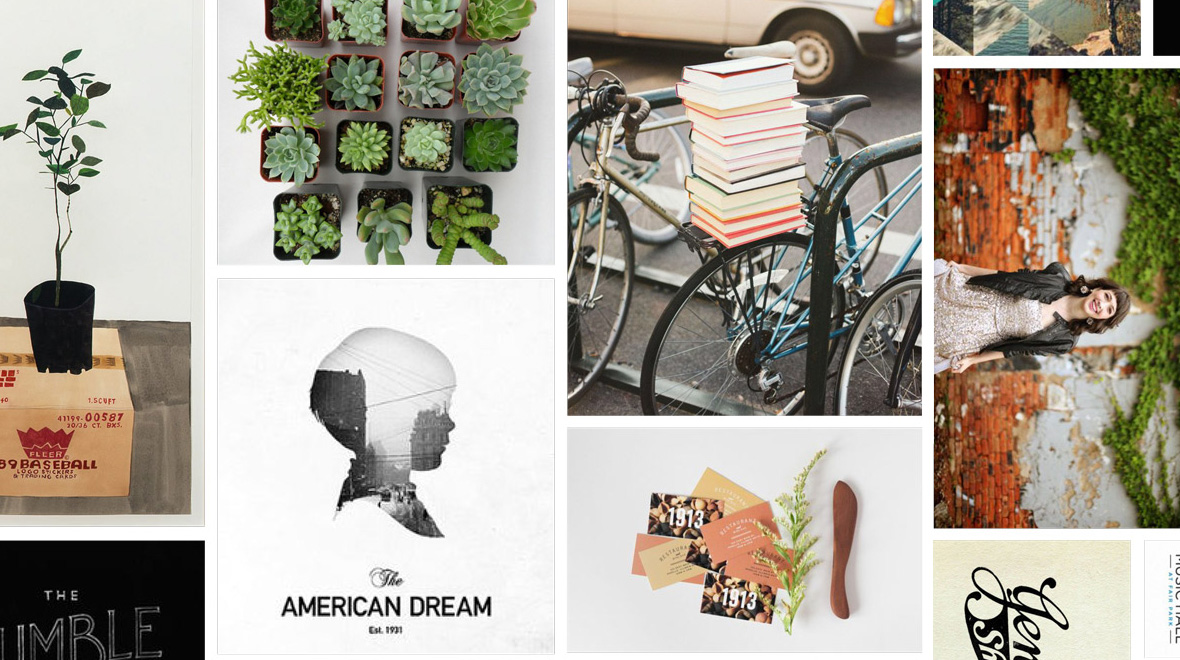
greenphillyblog.com | moodboard
Green Philly Blog’s average demographic is around 25 – 35 year old, city-living, professionals. Julie wanted her brand to reach her current demographic while still being easily and readily accessible to anyone interested in learning more about green activities and information.
Once on the site, Julie wanted the user’s primary action to be to click into the articles and the secondary action: to share the article across social media in order to make the content within reach of a wider audience.
In addition to audience, Julie was looking to re-brand Green Philly to reflect her goals of establishing GPB as the main resource online for green news and information. With that in mind, the look of the logo needed to include a strong Philadelphian presence while not crossing the line into kitschy.
Before I begin any project I start a mood board for myself and a collaborative one with my client. Julie had the initiative to have already started an idea board on pinterest so we went with that to communicate concepts and ideas at a high level in the beginning of the project.
Much of the basis for my own personal moodboard is based on a questionnaire I have each client fill out at the beginning of a project like this. With this project, the main inspirations stemmed from keywords like “urban living”, “nature”, “clean”, “biking”, “Philadelphia”, “history” and color preferences of green, blue, gray, and browns to reference colors found in a city.
Part I
Logo & Brand Styling
GREENPHILLYBLOG.COM | LOGO CONCEPTS ROUND I
GREENPHILLYBLOG.COM | LOGO CONCEPTS ROUND II
The first half of this project was establishing the new logo design which would help inform the later web design and overall feel and aesthetic of the re-brand. The first round of sketches I handed off to Julie were mainly a way to get the conversation started, raw sketches of high level concepts. The key is to hand off a variety of options – there were a few with text and icons, just text, just an icon, thick lettering, thin lettering, boxy, etc.
After each round I usually say – it’s ok if you don’t like any of these, but tell me specifically what you dolike about some of them and what you do not like about others. This helps shape the concepts and push it towards a curated solution.
After the first round Julie was interested in exploring some options of just the words alone, some options featuring specific icons: bicycles with flowers, plants, and window boxes of plants. This led us to more discussions focusing the design towards iconography that embraces Philadelphia history and culture. Iconography like the Liberty bell, Ben Franklin, etc. and in addition to that keeping bicycle and nature themes present was also a priority.
GREENPHILLYBLOG.COM | LOGO CONCEPTS ROUND III
GREENPHILLYBLOG.COM | Final logo design
Making William Penn Look Good In Green
Here is where we narrowed it down to the silhouette of William Penn with his urban, sustainable bike. The integration of the Green Philly typography came in a little bit later with the added leaf embellishment on the “g”. In the end, we both felt this logo captured the spirit of the Green Philly Blog manifesto while also lending itself to having an approachable, unique and fun vibe.
Part II
Web Design & Development
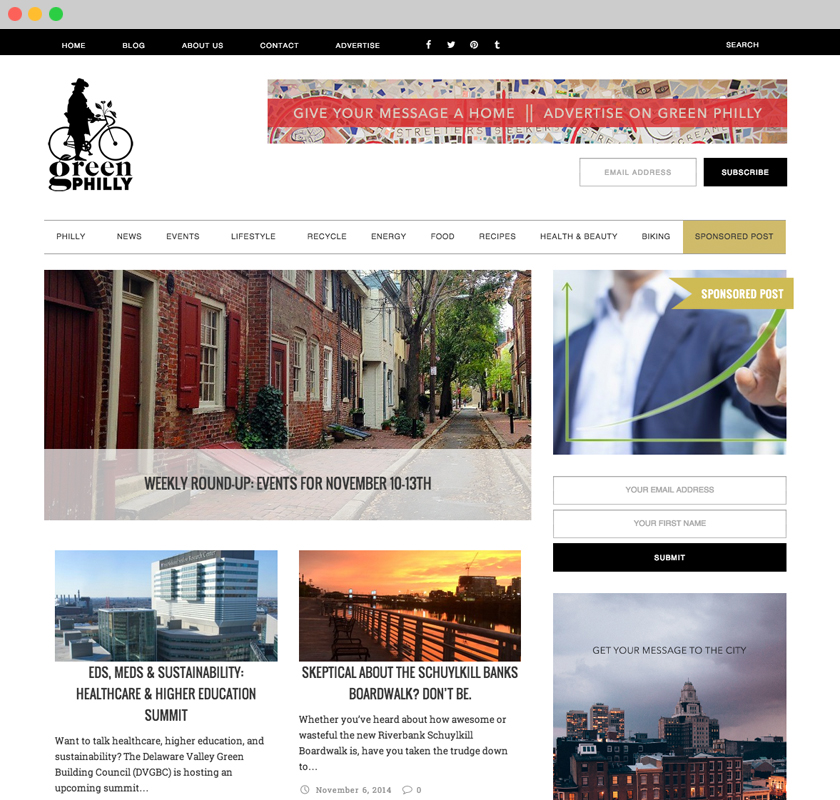
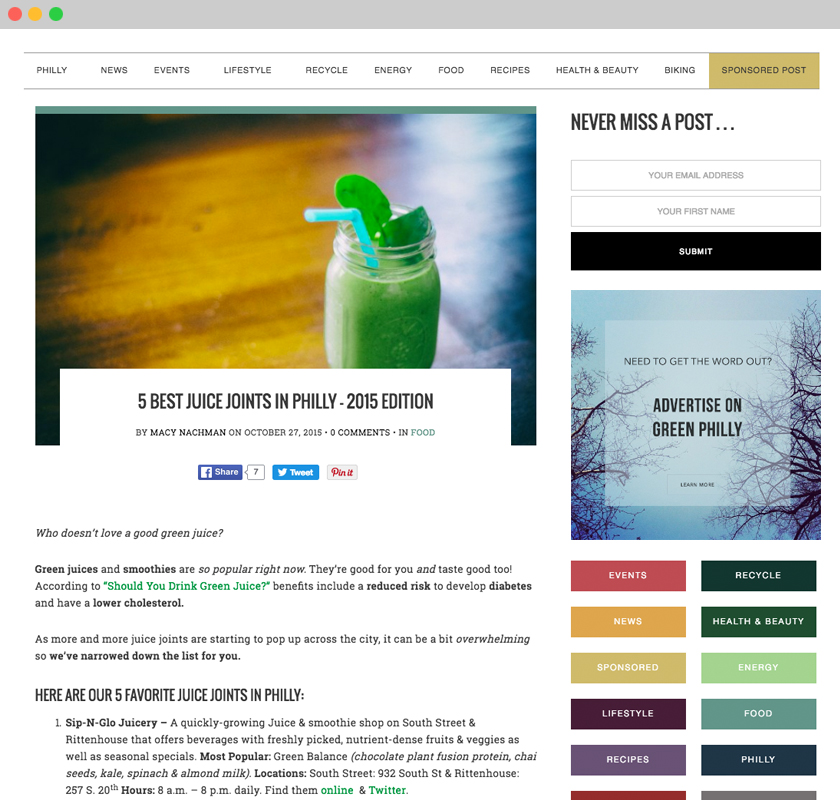
greenphillyblog.com | homepage
A Website To Reach Them All
With our new brand aesthetic decided in the identity phase, we marched onward toward the design of the site. Before worrying about any part of the actual look of the site, I reiterated the goals from the beginning of the project: Making Green Philly more accessible to everyone. In order to meet that end I knew I’d focus on three major strategies while designing the layout of this site:
- Making the site fully responsive.
- Giving social media icons a high visibility as often as possible
- Making articles as clickable and simple to access as possible
But before I counted my chickens, I needed to know which eggs to focus on. The first part of this process is to determine what information I will design and develop for specifically.
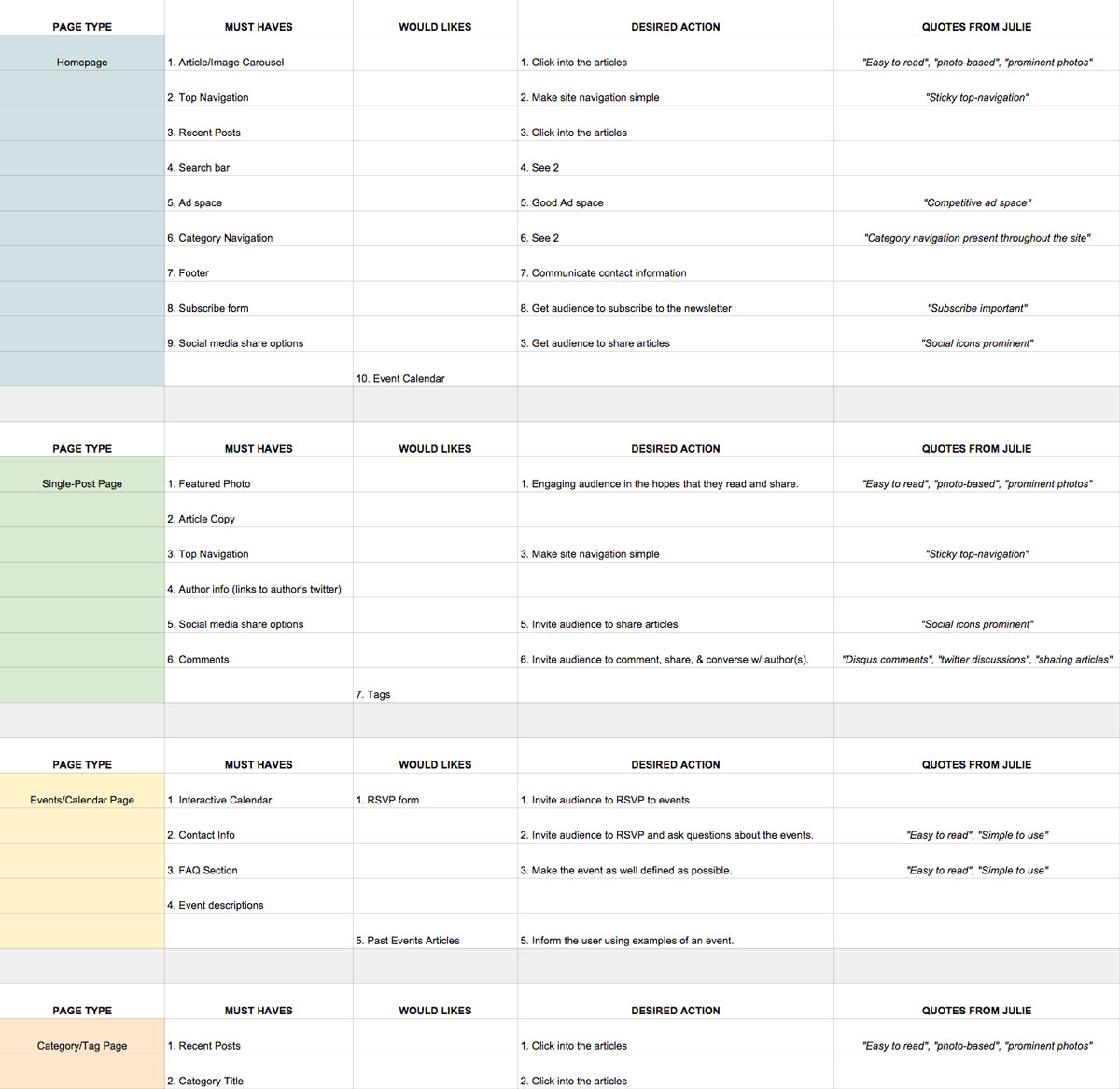
greenphillyblog.com | Information Design Form
I had Julie pick the five pages she primarily wanted to develop and in those she was to assign goals to each page. For example, the homepage’s primary desireable action would be for the user to click into an article and the secondary action would be to make site navigation simpler. It’s only with this information that I can then know what aspects of a page need to be visually highlighted, featured, or pushed back.
Moving forward from here we established what visual components were essential to each specific page, in addition to what user experience would be desired on each of those pages. This also helps with knowing which plugins to start researching and also what to style into the site. Once the informational design goals were identified it was time to move onto style tiling.
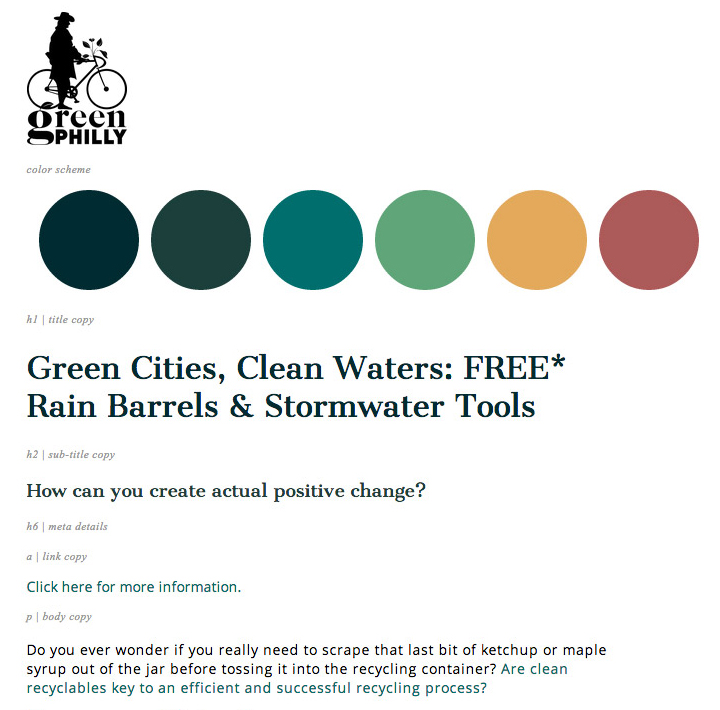
greenphillyblog.com | selections from style tile A
GREENPHILLYBLOG.COM | SELECTIONS FROM STYLE TILe B
GREENPHILLYBLOG.COM | type studies
Style tiles are meant to be a way to show a client design suggestions without designing a fully laid out web page. To that end, they usually consist of elements you’ll see in a final design with little regard to layout: color, texture, typography, photographic treatment, icons, etc.
I prefer to display my style tiles almost like a style guide to get a removed-from-content opinion from the client. By keeping it online – Julie is able to see what my styling will look like in the end, but by not designing it fully she can still have room for edits. I’ve found this to be a flexible and extremely helpful way to get feedback regarding initial and early-stage design mocks.
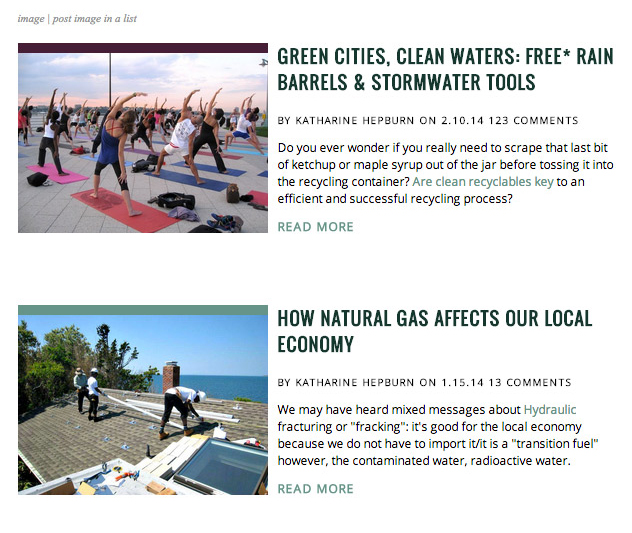
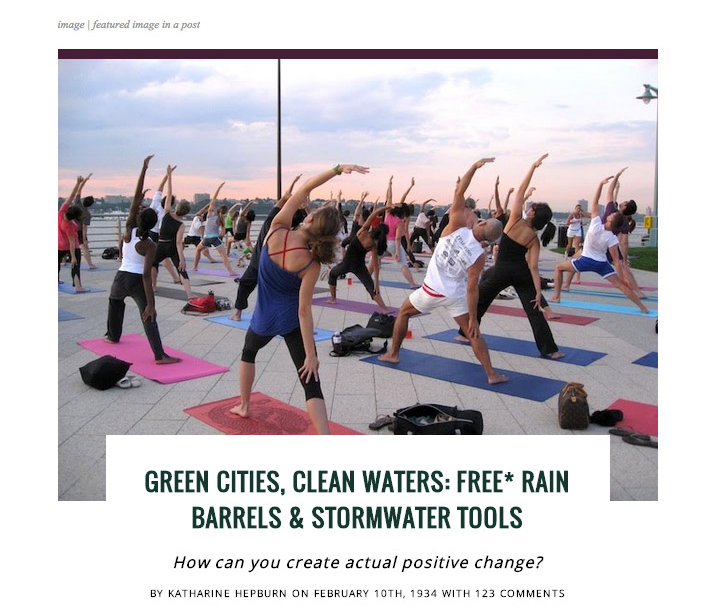
greenphillyblog.com | blog post
Once the styles are firmly approved and confirmed by Julie, I mocked out the pages with the chosen styles, added edits and adjusted the design where necessary. Once the mocks were approved I began the development of the child theme.
Choosing a parent theme took some time, but we eventually landed on the Caps theme. Several considerations go into the successful choosing of a parent theme. For starters, Caps is a fully responsive, magazine parent theme with several features that Julie had requested initially: carousel, feature images a priority for each post, social icons, drop down navigations with image capabilities, etc. In addition to that they have an excellent support record and are able to answer any and all questions very quickly and thoroughly.
After that, all it took was time to develop the child theme, get it to testing and soft launch and then finally once all errors are fixed, we launch the site early this year.
The most important part of any web design is the consideration you have for the site’s user. To that end, I focused on trying to make every view – no matter what device – easy to read, easy to share, and enjoyable to browse.
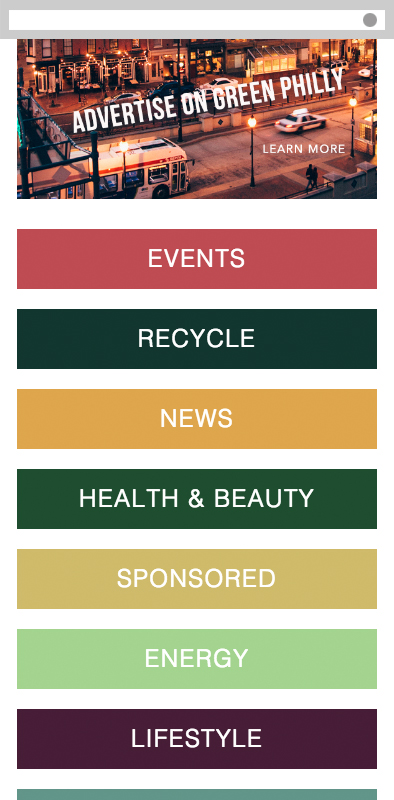
The site’s structure is a stark contrast of black and white in order to frame the very colorful categorical organization of posts. Each category has it’s own color – as you see in the sidebar, and that color also follows that category through all it’s posts and archive pages. A constant reader of Green Philly Blog will eventually learn that food articles are turquoise and biking, under red.
Once a user has clicked into an article, they are immediately focused on the feature image and served sharing links at the top of the article as well as at the bottom, in order to double the chances of sharing.
Green Philly Blog’s new site is now fully responsive, more accessible through improved SEO and increased shareability across social media, and now puts a greater emphasis on headlines and feature images.
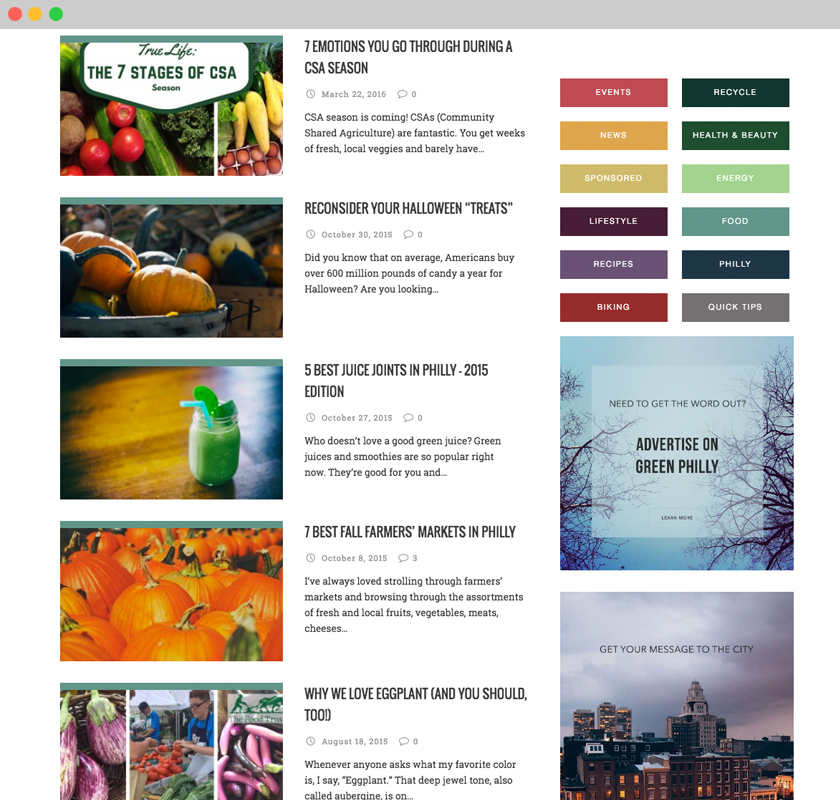
greenphillyblog.com | category roll
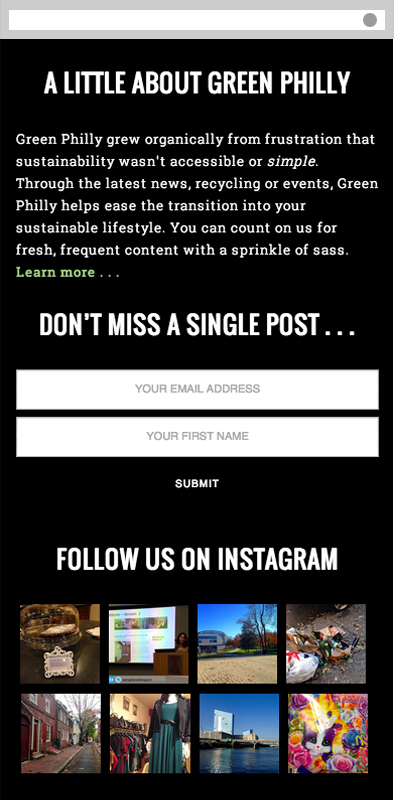
greenphillyblog.com | footer & sidebar
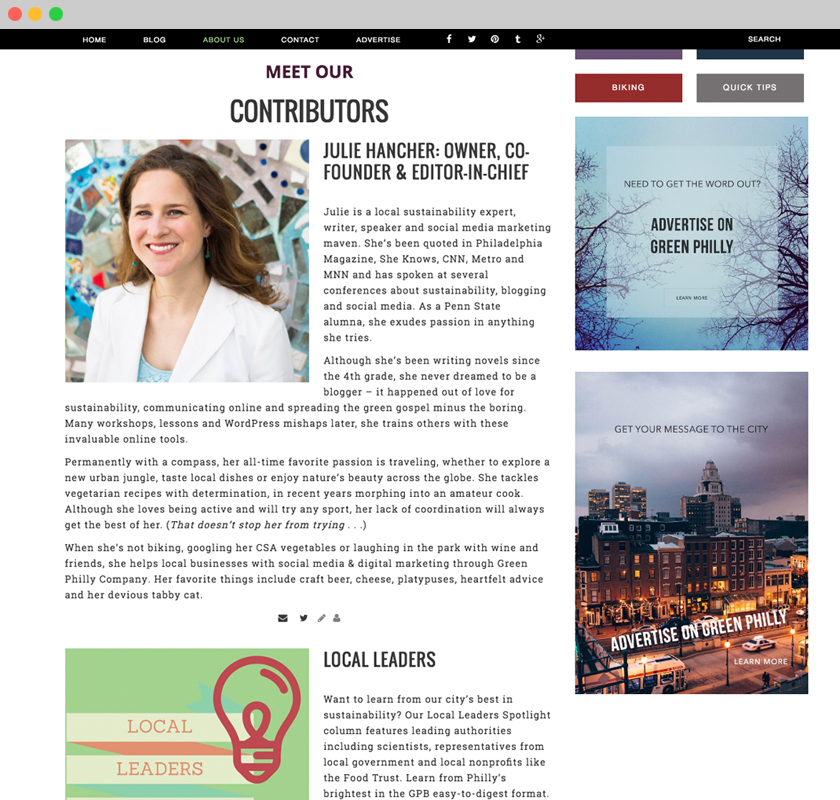
greenphillyblog.com | About Us
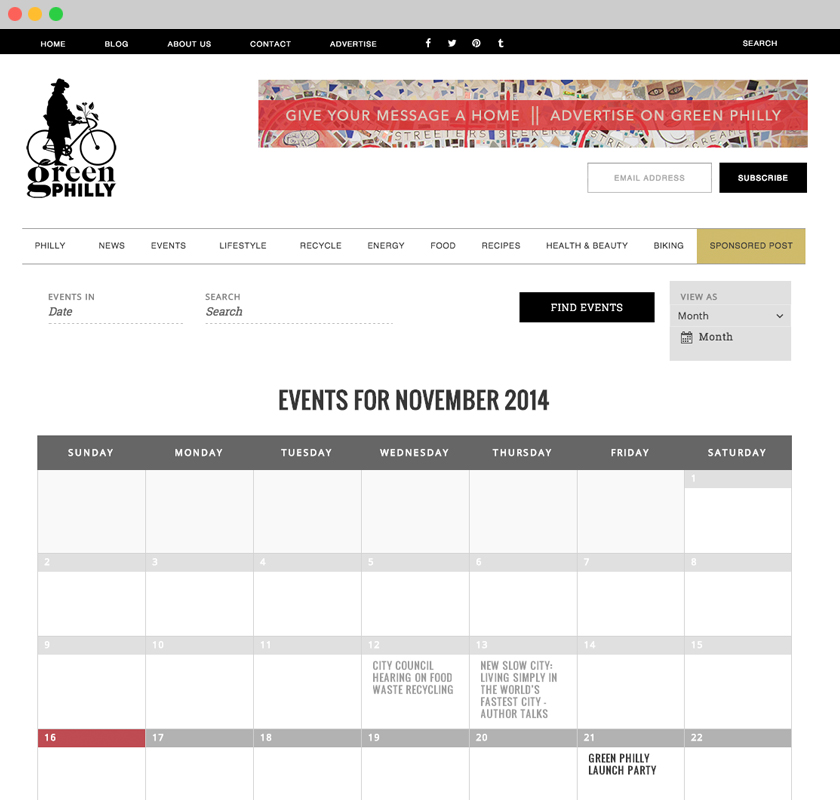
greenphillyblog.com | Events Calendar
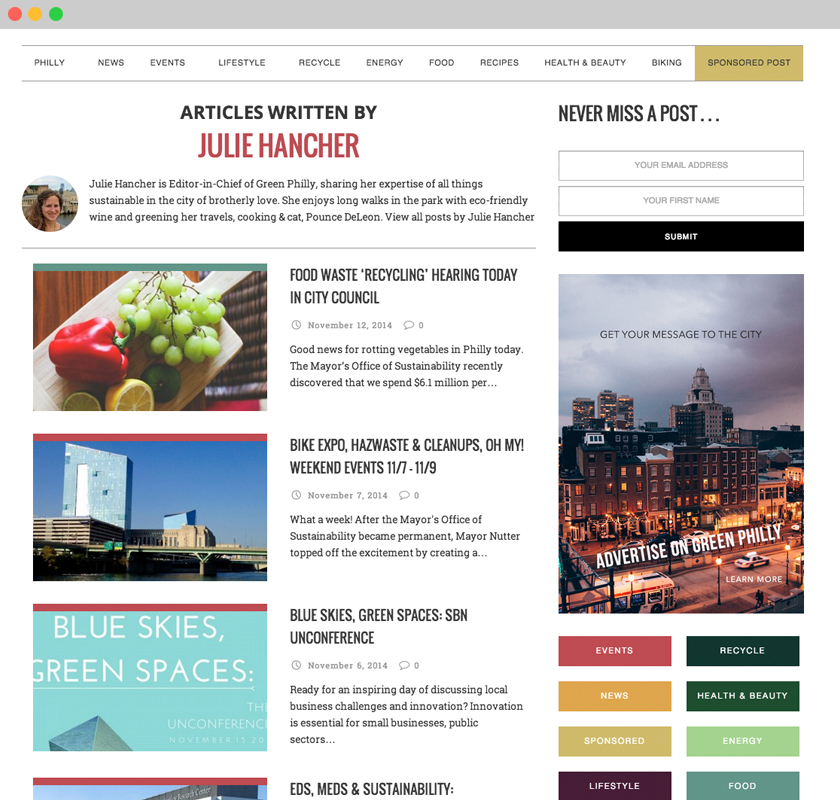
greenphillyblog.com | Author Posts Roll
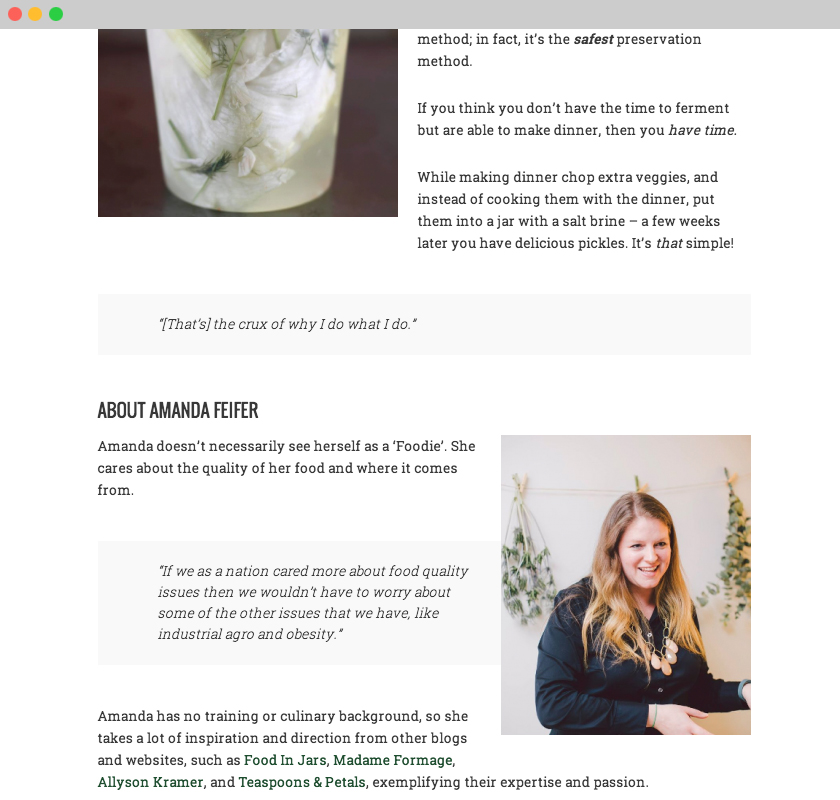
greenphillyblog.com | Single Post
Final Thoughts
Working on a site that holds 8 years worth of content was an incredibly rewarding challenge. How do you take the old content and style it to work with the design of the new and optimized content? The key was in the information design and in the end that was the most fulfilling part of designing this site. Taking years worth of posts, slimming down the categories and tagging into more attractive SEO keywords and then structuring navigation based on that. It was like playing a game of tetris or jenga – add the right piece here, but don’t crowd it or remove a piece there but don’t let the whole thing fall apart.
I’m extremely passionate about sustainable projects and felt incredibly honored to be the designer and developer for Green Philly’s rebranding and redesign. Julie is an inspiration to anyone with an idea and the strength to build something upon it. She took a blog that started out as a hobby between friends and has grown it into a vital resource for the Philadelphia community to share.