Learning to code without leaving your couch
Everyday you’ll find articles telling you developers should learn design, and ones asking if designers should learn to code. There are articles explaining why people shouldn’t learn to code and ones telling you not to listen to anyone saying what you can and can’t do (a great article in my opinion). Regardless of what “other people” think you should or shouldn’t do, the question posed really should be: Do you want to code?
If the answer to that question is yes, then it’s never been easier to educate, test-out, try and learn coding from the comfort of your own home — even from the comfort of your phone! In this post I want to share several different apps and sites that have made it easy for me to dive into new languages, refresh on old languages, and plan to learn other languages.
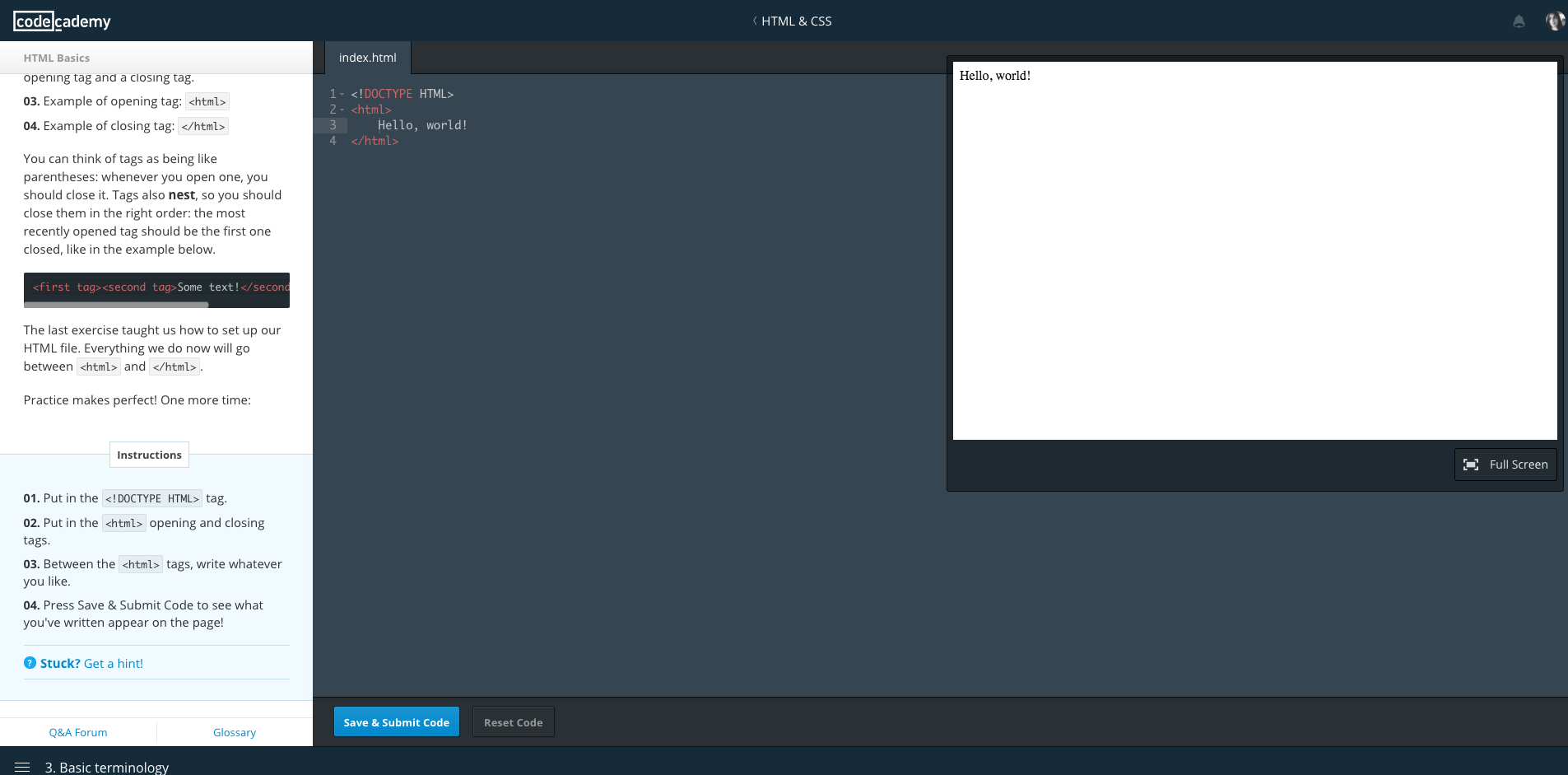
Codeacademy
Codeacademy is a free site that lets you take lessons where as you follow along you are also using the language you’re learning. Their interface allows for quick, periodic checks, easy to understand error explanations, and well paced lessons.
When I have friends who are looking to get into coding, this is the first site I recommend. It’s easy to use, quick to jump into, and free. You can’t beat that, right?
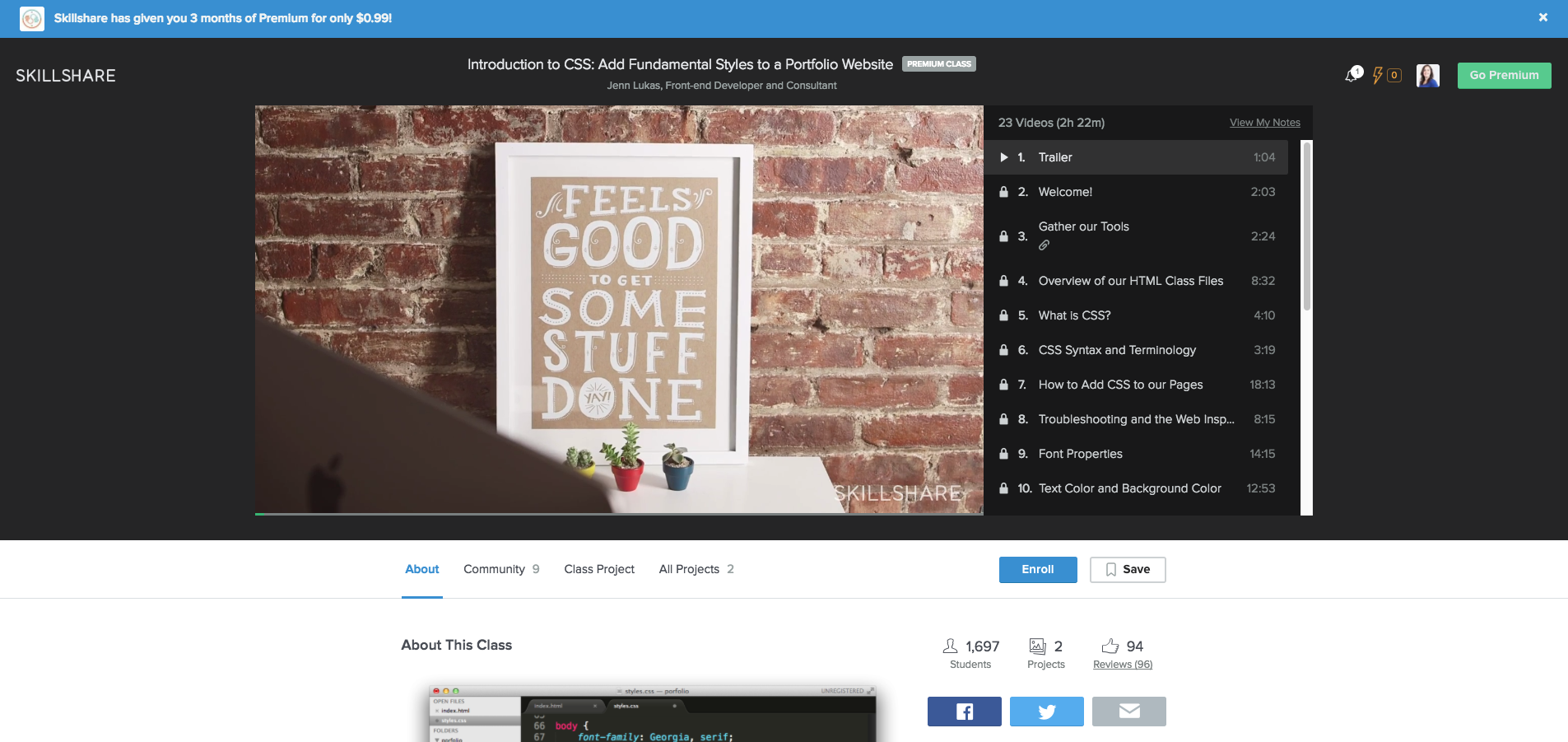
Skillshare
Skillshare is a paid service, but along-side it’s class videos you get actual feedback from instructors, and actual class discourse when you share projects and in-progress work with your classmates. This over any other video service is a huge benefit.
One of my biggest complaints about learning something online is how isolating your work usually is and how when you have a question you usually have to search for the answer. On skillshare, you’ve paid to have direct responses from the teacher and get a personalized response and help when needed.
When you pay for a membership to skillshare you aren’t just opening the doors to coding knowledge, you have access to class on photography and cooking and pretty much anything you can dream of. But to stay on topic – you can learn the building blocks of the web, or if you’re more experienced learn how to integrate shopify into your site. The options are endless and varied.
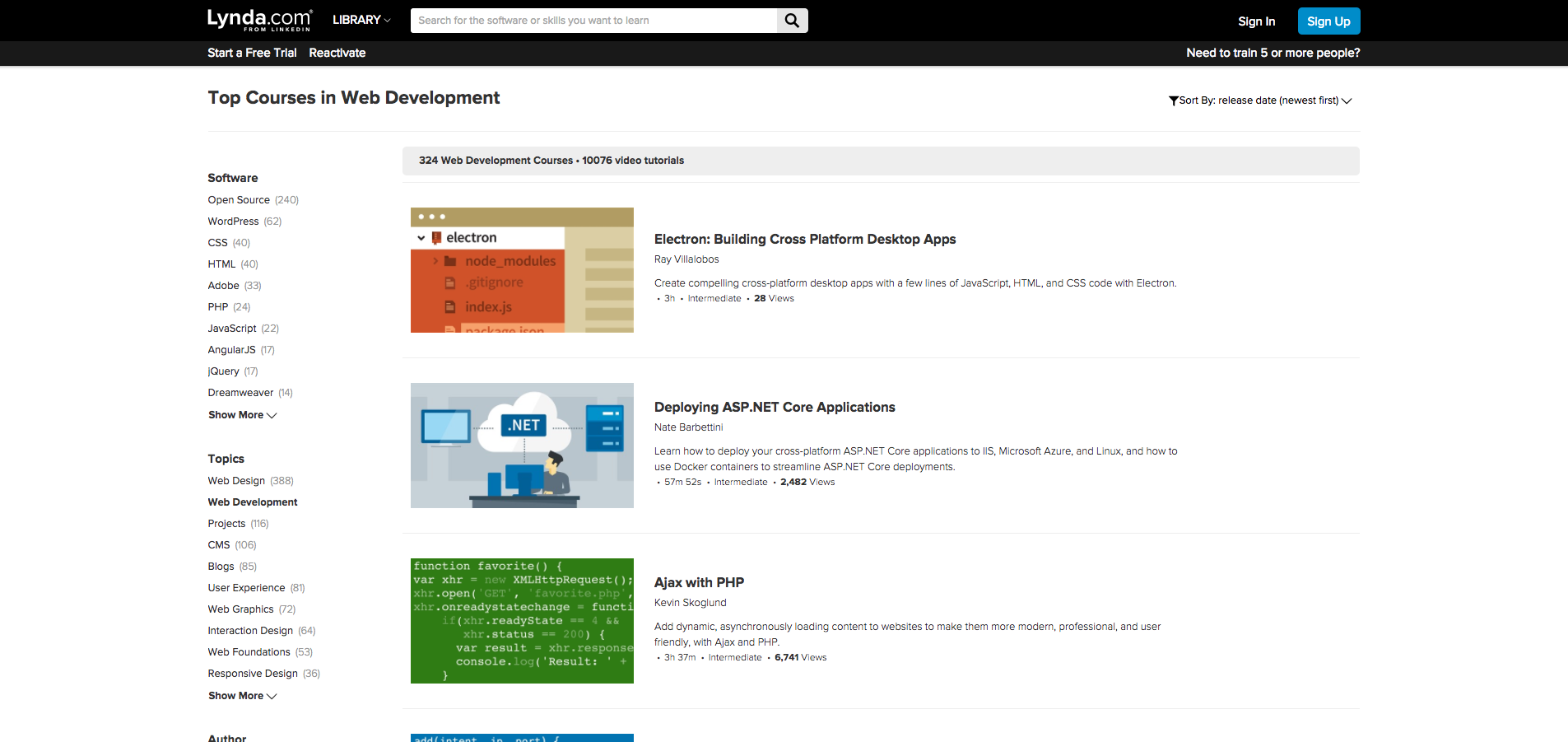
Lynda
Lynda is another paid-service for online learning, but it’s one that I’ve relied on since I was in school. With Lynda you get a set of class files at the beginning of the lesson that help you follow along, practice and check your progress.
When I started out in my wordpress development lessons, I relied heavily on Morten Rand-Hendriksen and his WordPress focused classes. Lynda, like Skillshare, is a hub of a variety of different subjects and if you pay for a membership I can assure you that it will not be spent in vain.
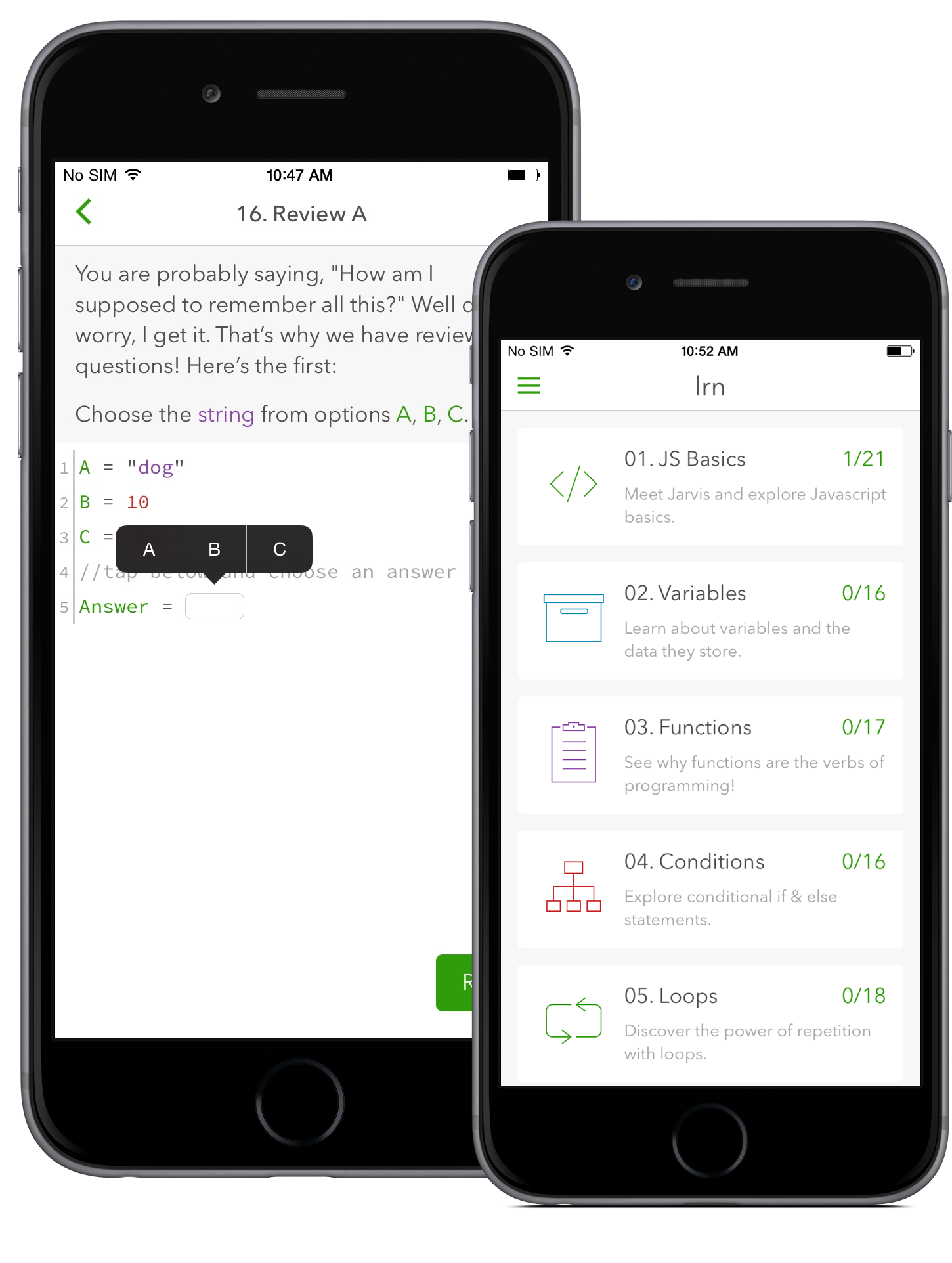
Lrn
Lrn is specifically an app. A free app that you can download onto your iPhone in a matter of seconds. Lrn is a method of learning code while on the move. I’m constantly in transit, so I have a wealth of time where I sit on public transportation and either read books or take lessons on my phone.
The beauty of Lrn is in it’s clean, simple user design which allows for quick understanding of where you are in a lesson, how to navigate to another lesson, how to add answers without having to type long swathes of text. The prompts and explanations are written in personable, easy-to-grasp paragraphs. It’s quite simply one of the best learning apps I’ve ever used and I highly recommend it for beginners to experts!
Code School
So Code School is the only one of these options that I have yet to try – but I’ve heard it recommended and reviewed very well so I didn’t want to negate it from my list entirely. Code School has a variety of lessons you can choose from and not only that but their class organization reminds me of college. You pick a subject and they break each subject down into applicable scenarios and appropriate lesson scaling. For example, if you want to learn Python you can choose between the free Try Python course or the premium Flying Through Python course.
In fact, Code School is one of the only options that has an understandable cost-scaling structure. You can take several lessons for free or parts of lessons for free, but you obviously get better access and more complete lessons for the priced out version. Learn more.
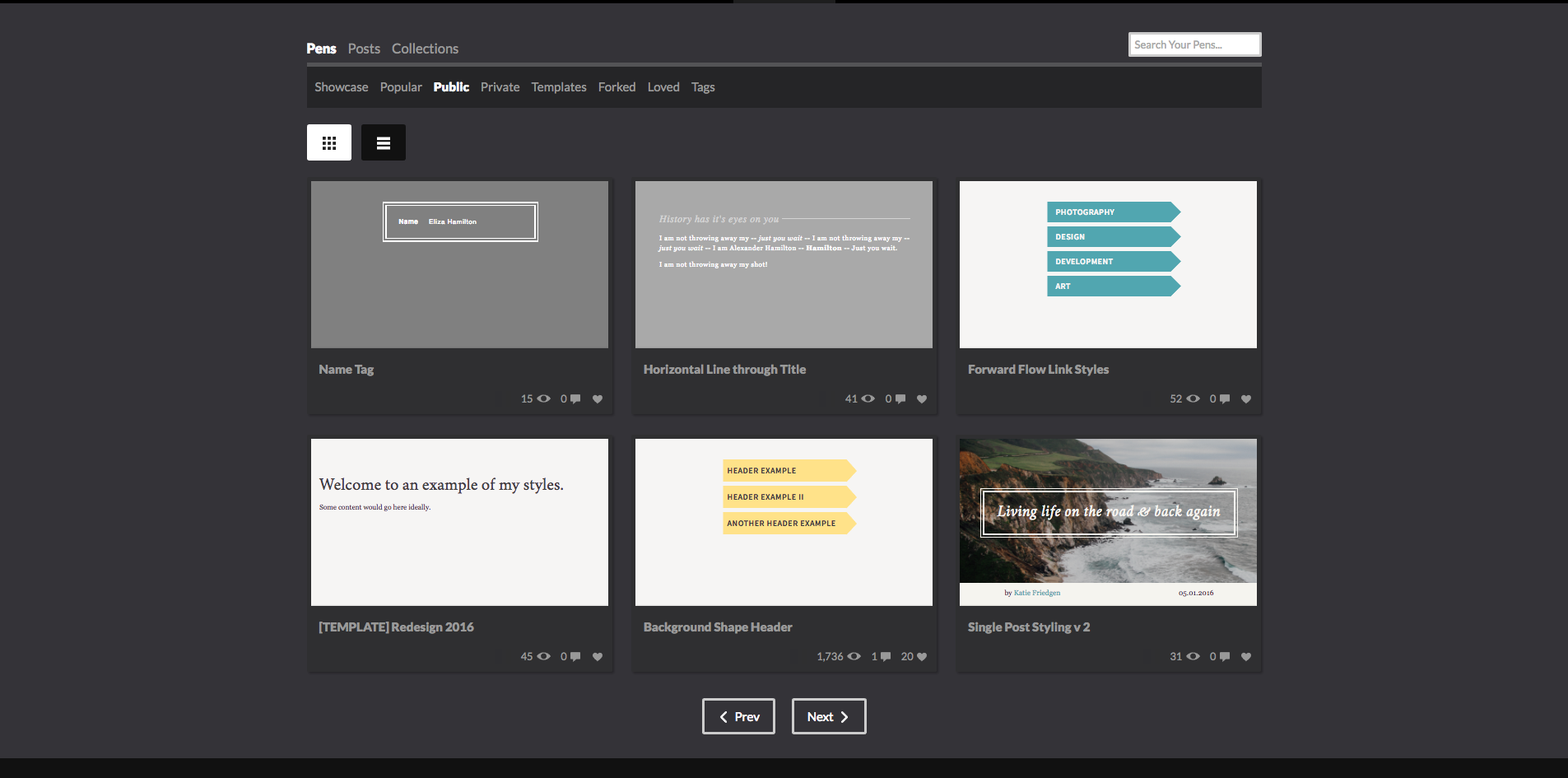
Codepen
I learn from doing and trying, so whether I’m looking for how someone solves a single problem or if it’s possible to do some sort of development in a certain way, I go to Codepen. Codepen is like a sketchbook for developers to try and share solutions, to search for other people’s ideas and solutions, and to store templates of solutions you’d like to explore in varied ways further. If you’re a beginner I’d hold off on jumping into Codepen. People here don’t always keep to standards and best-practices – as it should be in any sketchbook – these are where the rough ideas are explored.
Codepen is a great resource to use after you have a good understanding of the foundations and you want to test the limits, explore options, and seek new experiments. I put it on this list because it has been an excellent learning tool for me in my UX and UI tests. It’s live-coding feature also makes it ideal when trying to see quickly what works best for a problem.
Happy learning!