5 Great Resources for Web Design Students and Young Professionals
I have so many moments while in my Uarts Continuing Education program where I think, “I wish I’d known about ______.” or “I wish _______ was around when I was in undergrad.” So in that vein I’ve decided to share my thoughts to those of you, either starting out or not, so that you can benefit from my limited experience.

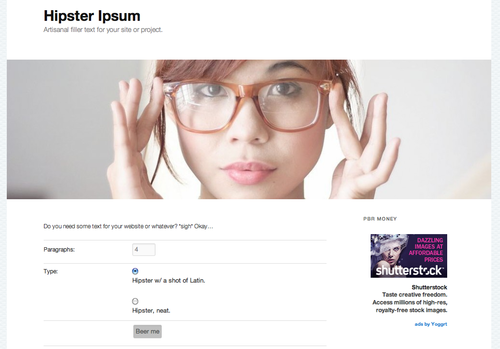
This is a hilarious, yet completely useful way to generate copy for projects without going to the same ol’ Lorem Ipsum.

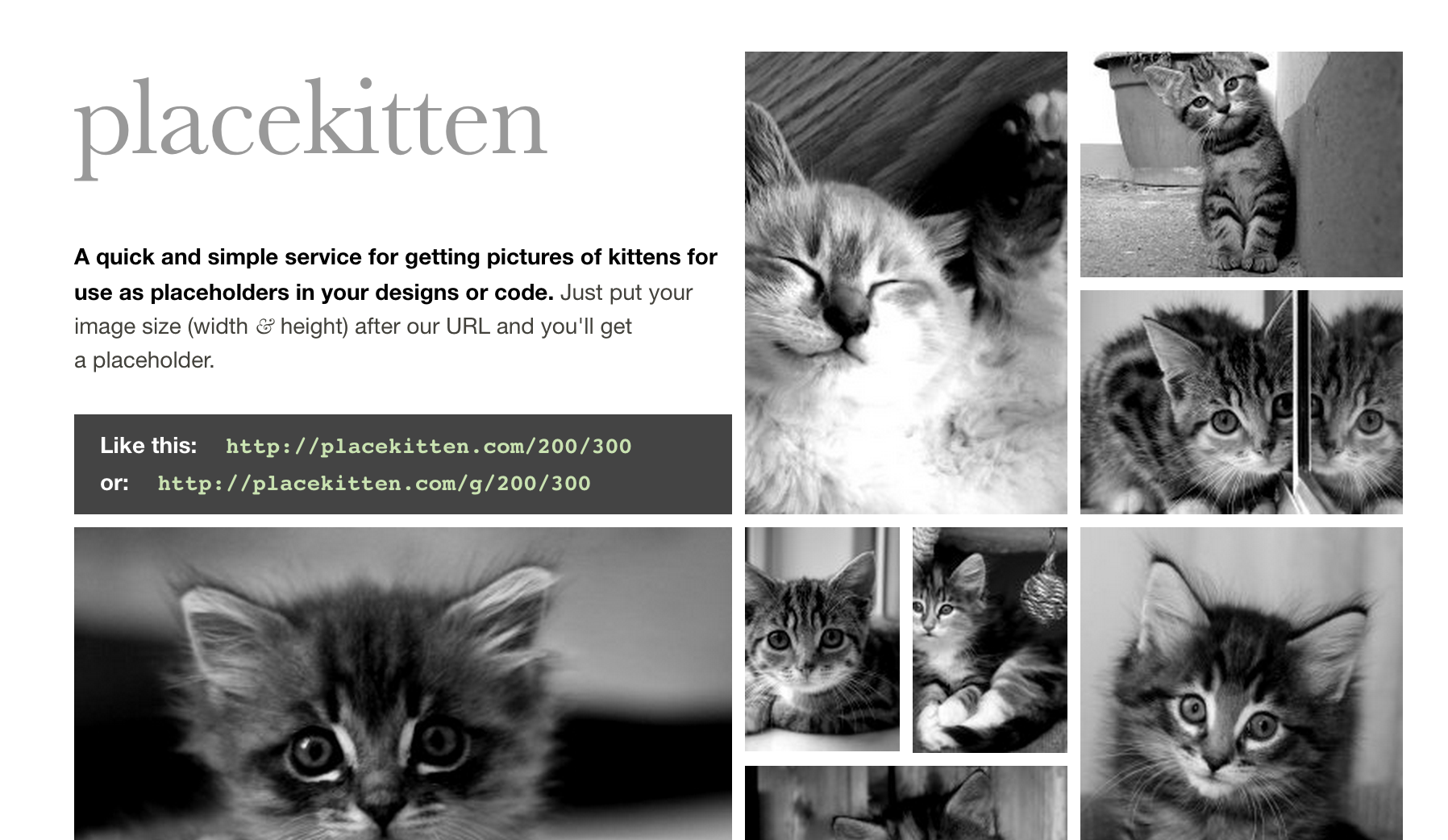
Need images for your project? Specific sizes? Go to PlaceKitten and add the dimensions after your url (ex. http://placekitten.com/300/500 and get an adorable image that’s 300px x 500px).

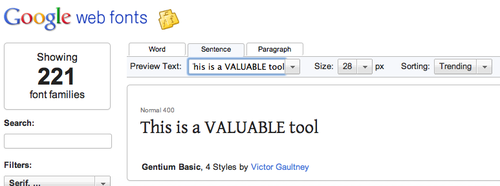
and, of course, the PSD Plugin. Remember to try and only use 1 – 2(max) fonts, otherwise you’ll slow up your page’s load time and it’s also not always the greatest design choice.

I wish I had known about this blog 5 years ago. They have excellent articles, great freebies, and fun giveaways. I also recommend following SM on twitter: @smashingmag
5. kuler

kuler is an incredible resource for developing any color scheme for any project. This would have been extremely helpful in college, but it is something I use all. the. time.