5 (more) Resources for Web Design Students & Young Professionals
So you all seemed to enjoy my first post about web design tools I recommended. I thought I’d do another one to keep spreading the amazing knowledge and generous nature of the internet and it’s users. Enjoy!
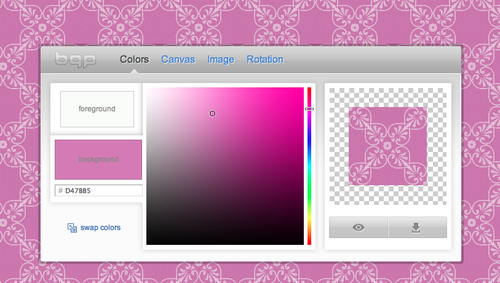
1. BGPatterns

BgPatterns is a tiny web app for making background patterns in a few clicks. It was created mostly for fun and experimentation by Sergii Iavorskyi.
Ever dream of finding an easy, customizable way to create background tiles for web? Well Sergii Lavorskyi is a boss and lets you use his flash program to do just that. It’s actually the tool I used to make the light gray textured of my web page’s background.
You can go as detailed, ornate, or subtle as you want. All he asks is that you buy him a cup of coffee in return!

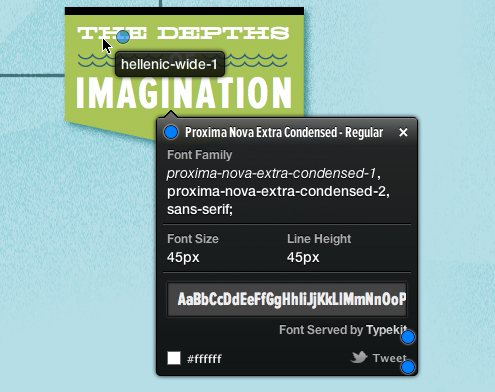
Do you have a bookmark of webpages you love? Do you wish you could find out the exact name of those fonts? Typography is your passion? Then you must have this tool. Download this program and then have a magical, type-finding button at your disposal.
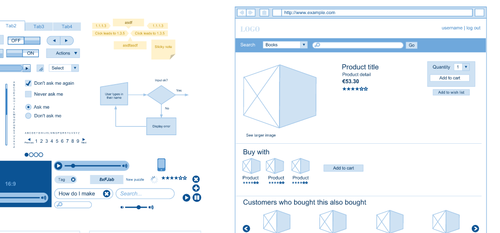
3. GoogleDoc’s Wireframe Tools

Hate using pen and paper? Or maybe you need a cleaner way to share and edit a wireframe with a client/developer/etc? Use GoogleDoc’s many different wireframing templates! Easy to use, share, and collaborate with. Learn more at DocBlog.
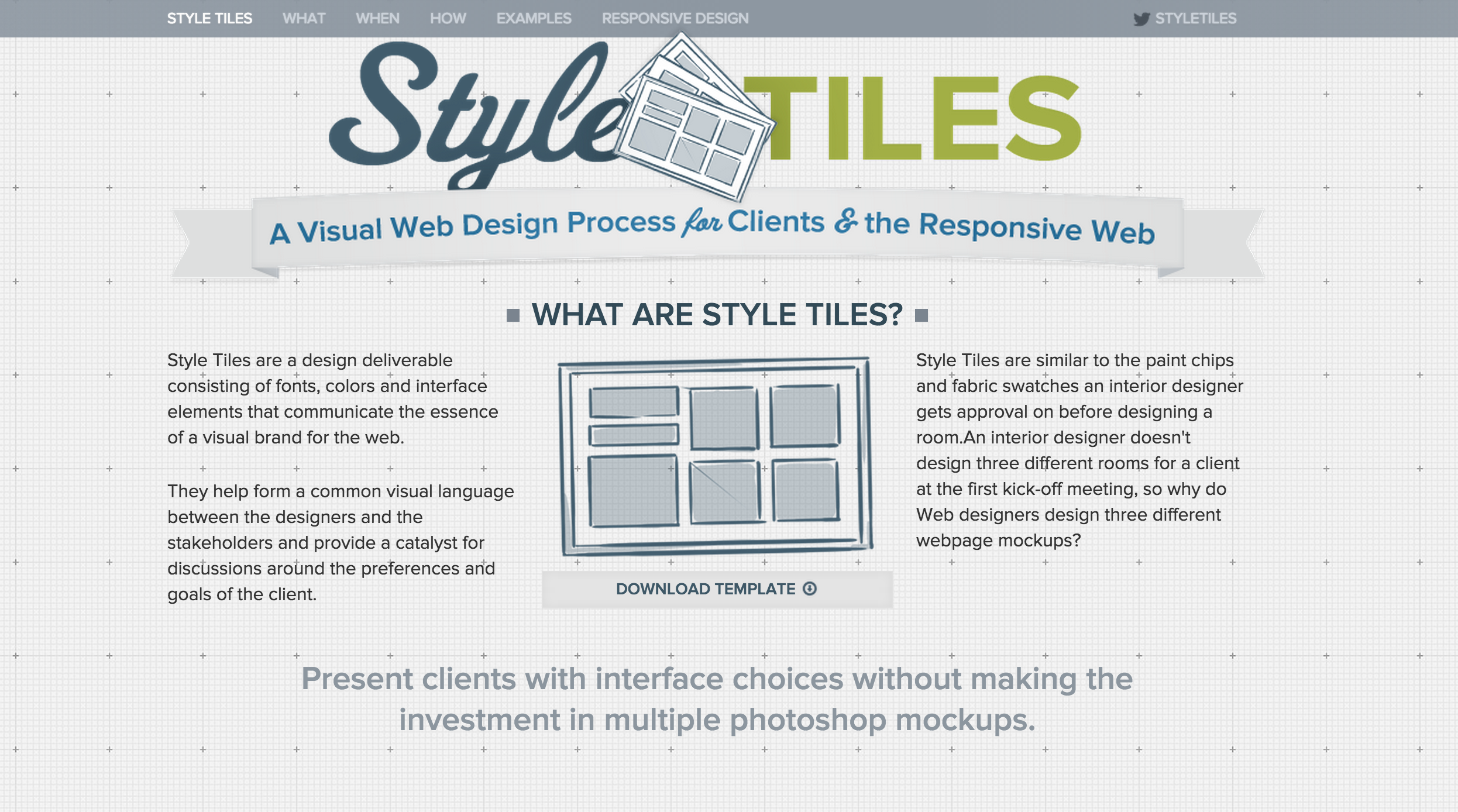
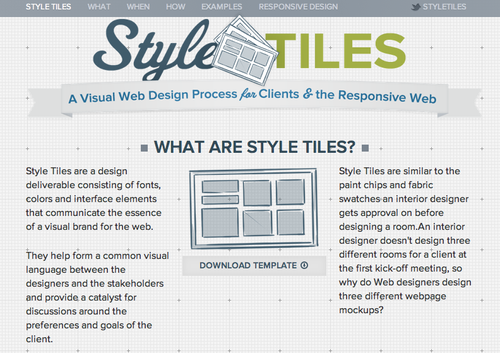
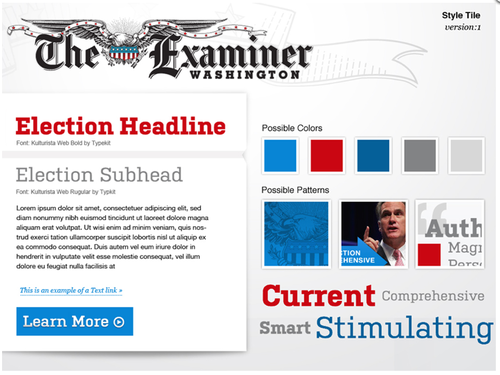
4. Style Tiles

This might be the best find I’ve gotten from my uarts teacher this semester. What happens when you’ve got an idea of structure, but your client is extremely vague about their desired design while also having conflicting demands? Use a Style Tile!

It’s a way to show the client: the color scheme, font usage, effects, and styling all sitting near the logo to see interaction? They’re mood boards for web designers. I highly recommend using them for personal projects as well as professional projects.
5. W3 Schools

I’m sure if you’re in school/were in school you’ve heard of W3 schools. If you’re like me, you get a little frustrated when the teacher says, “Go to w3schools.com and do ____ demo.” If I wanted to learn from an online tutorial I wouldn’t have registered for your class.
Ok – let that attitude go now. In my opinion it’s great to have sources like w3schools.com and lynda.com and it doesn’t hurt to do those while having human teachers to help answer any questions.
W3 Schools does a great job of explaining without overloading. They also have an excellent code validator that is essential to any web designer. If you have a web design question and google isn’t giving you the answer – you should have gone to w3schools first!