Project Peek: Mood boards with Kristina Friedgen
The most defining part of working on any design project after finalizing requests and requirements are the mood boards.
Mood boards are collaged creations made by the designer that explore different themes (color schemes, iconography, stylistic treatments, typography and more) in order to present the client with varied options and gain a gut-reaction of likes and dislikes to jump-start the creative process.
In my initial meetings with a client I have them fill out a questionnaire that has logistical as well as stylistic questions on it. What colors are you drawn to? If your site were a drink, what drink would it be? And on and on. This is to help gain visual and thematic associations that I can draw from and group into a collage.
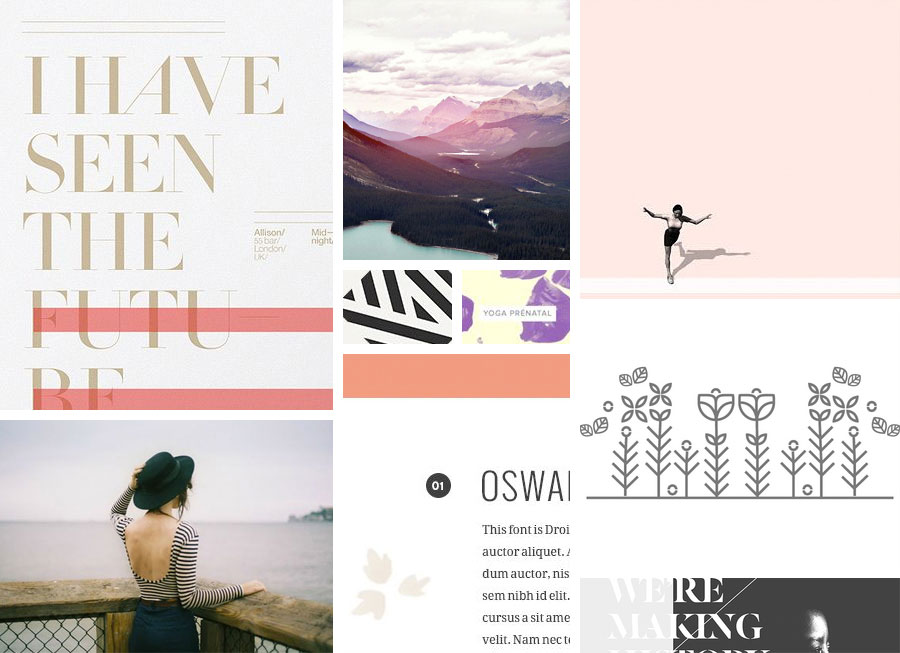
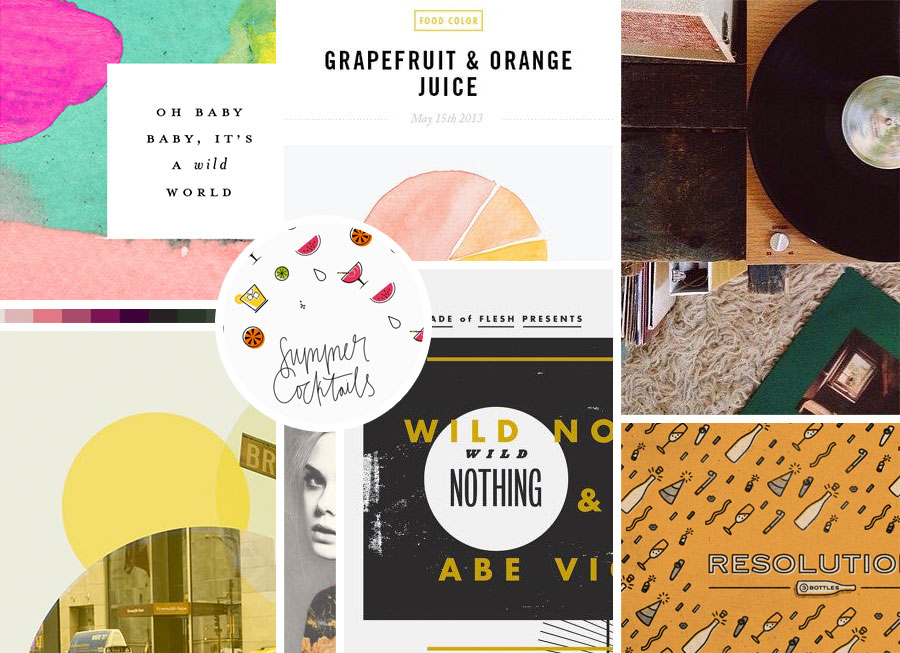
Below are some examples of the mood boards I created for Kristina Friedgen. She’s a theatre professional for whom I’m designing a logo, branding identity, and web site. Here are some questions I asked her as well as her responses that helped develop these mood boards:
What colors, songs, textures, drinks, seasons do you most identify with? (at least 5 please)
| Colors: | Songs and/or Singers: | Textures: |
|
|
|
| Drinks: | Seasons: | |
|
|
After absorbing this information, I developed these collages focusing on grouped elements she brings up, and tying in design styles that I felt made each of them cohesive.
Here are some other great articles about utilizing Mood Boards in the workflow: